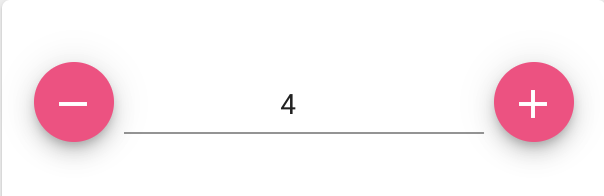
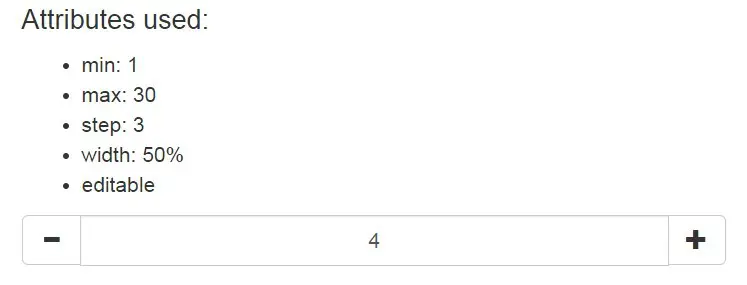
GitHub - angular-material-extensions/input-counter: Modern number input component built with angular and material design

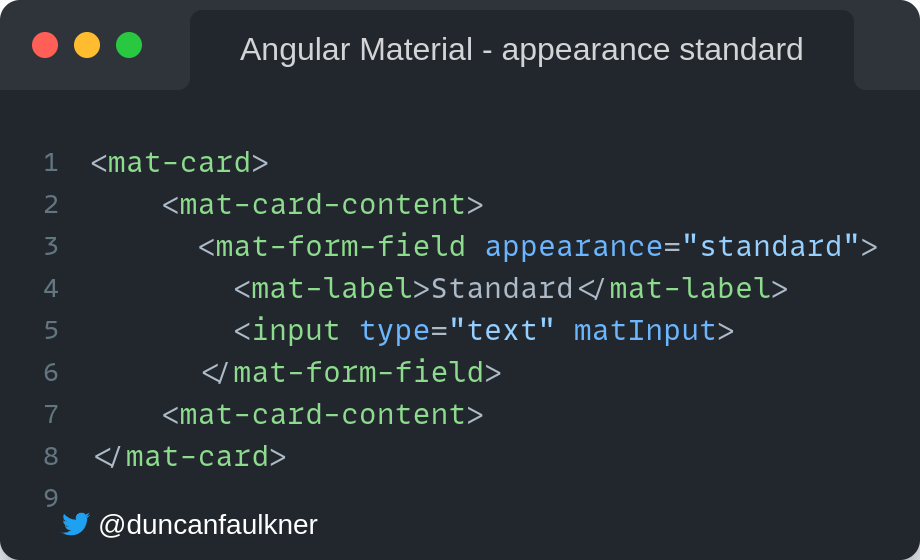
angular6 - Pagination on Angular Material Design - Show page numbers or remove the row count - Stack Overflow

angular6 - Pagination on Angular Material Design - Show page numbers or remove the row count - Stack Overflow
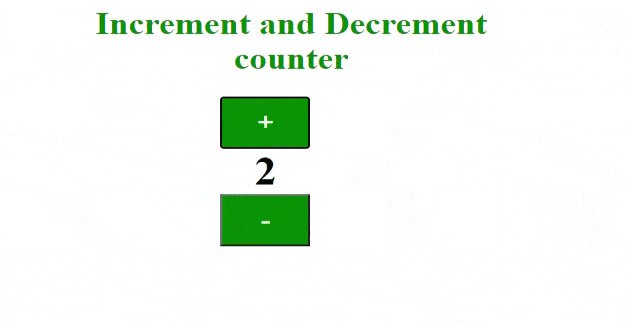
GitHub - dinesh-rawat-dev/angular-input-counter: A increment/decrement input counter made in Angular 8