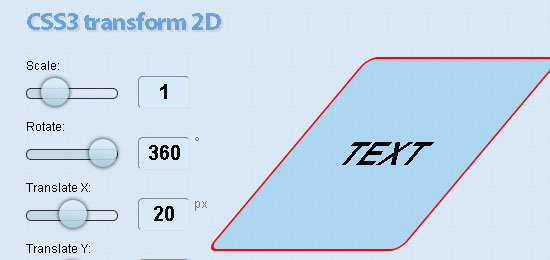
CSS transform (2D / 3D) Generator | Front-end Tools - High-performance and intuitive HTML / CSS generator

CSS transform (2D / 3D) Generator | Front-end Tools - High-performance and intuitive HTML / CSS generator

CSS transform (2D / 3D) Generator | Front-end Tools - High-performance and intuitive HTML / CSS generator
![Tilak | Web Development 🧑💻 on Instagram: "Awesome CSS Generators [Part 2] ⚡ Join our Broadcast channel for more useful stuff 🧑💻 #html #css #html5 #css3 #webdevelopment #beginner #code #webdesign" Tilak | Web Development 🧑💻 on Instagram: "Awesome CSS Generators [Part 2] ⚡ Join our Broadcast channel for more useful stuff 🧑💻 #html #css #html5 #css3 #webdevelopment #beginner #code #webdesign"](https://lookaside.instagram.com/seo/google_widget/crawler/?media_id=3169144924016693342)
Tilak | Web Development 🧑💻 on Instagram: "Awesome CSS Generators [Part 2] ⚡ Join our Broadcast channel for more useful stuff 🧑💻 #html #css #html5 #css3 #webdevelopment #beginner #code #webdesign"
.png?v=1621202455231)