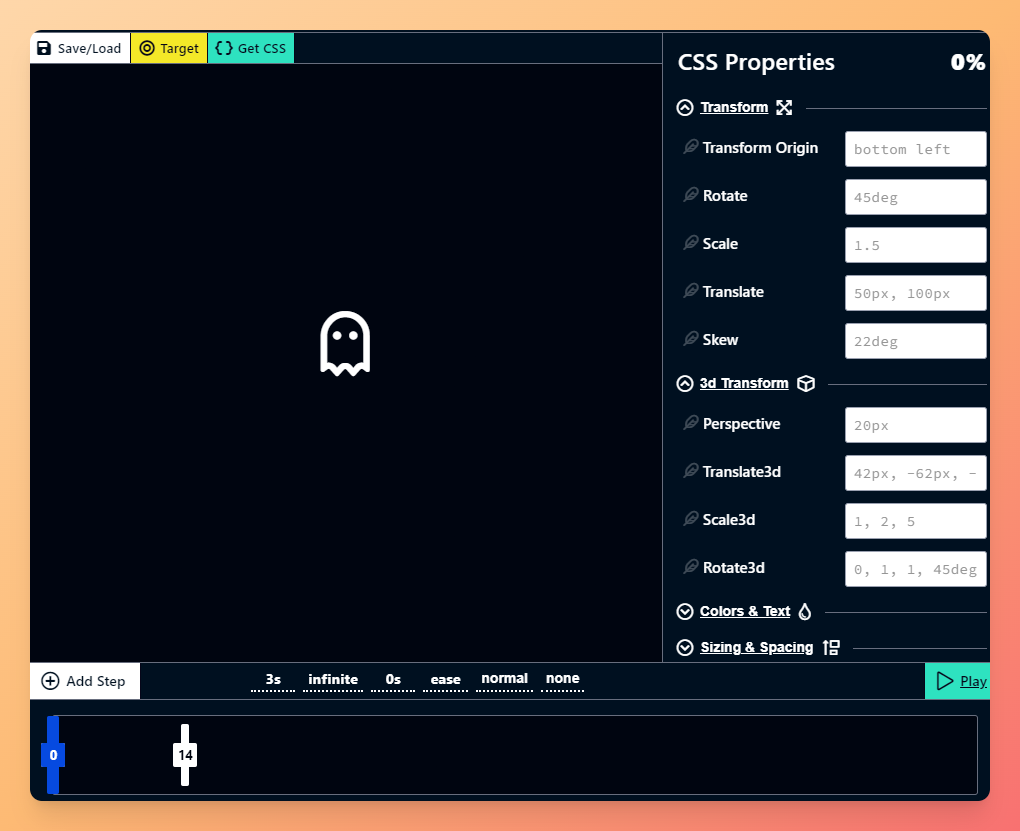
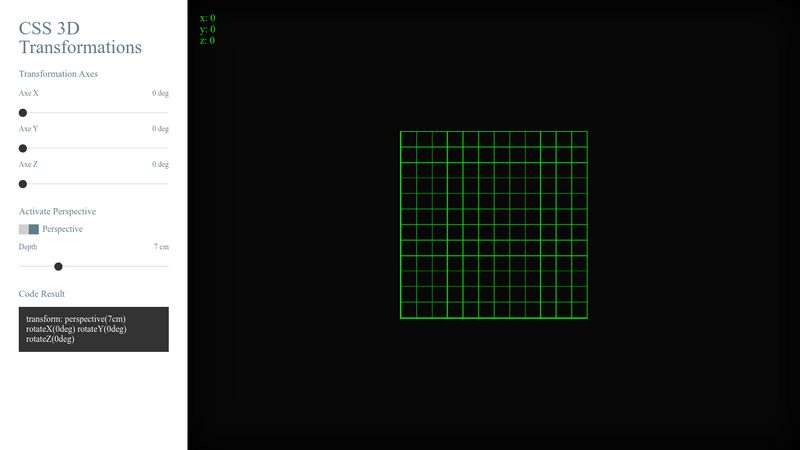
CSS transform (2D / 3D) Generator | Front-end Tools - High-performance and intuitive HTML / CSS generator

CSS transform (2D / 3D) Generator | Front-end Tools - High-performance and intuitive HTML / CSS generator

CSS transform (2D / 3D) Generator | Front-end Tools - High-performance and intuitive HTML / CSS generator

CSS transform (2D / 3D) Generator | Front-end Tools - High-performance and intuitive HTML / CSS generator

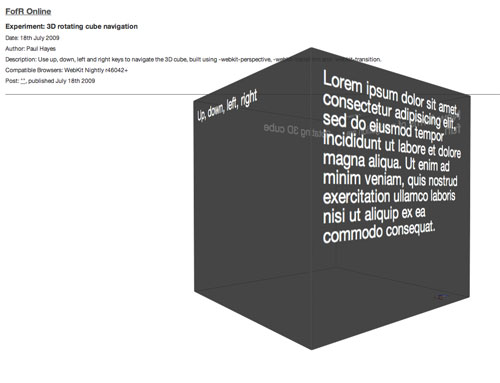
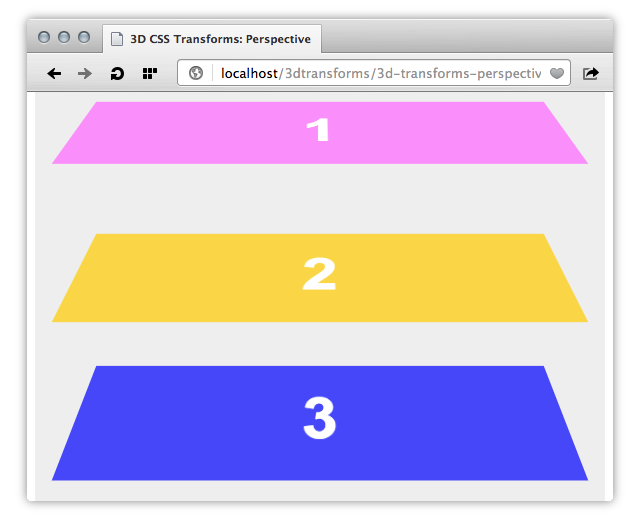
This article demonstrates how to use CSS transforms and perspective to create a performant parallax scrolling website that doesn't requ… | Parallax, Css, Web design

CSS transform (2D / 3D) Generator | Front-end Tools - High-performance and intuitive HTML / CSS generator